Overlay
since version 2.3.26
Overlays the first element with the following »positions«.
Child elements
A, Barcode, Box, Circle, Frame, Image, Position, Rule, Switch, Table, Textblock, Transformation
Parent elements
Case, ForAll, Loop, Otherwise, PlaceObject, Td, Until, While
Attributes
(none)
Example
<PlaceObject>
<Table>
<Tr>
<Td>
<Overlay>
<Image width="5" height="4" file="_samplea.pdf"/>
<Position x="0" y="0">
<Box width="2" height="2" background-color="white"/>
</Position>
<Position x="0" y="0">
<Barcode select="'speedata'" type="QRCode" width="2" height="2"/>
</Position>
</Overlay>
</Td>
<Td>
<Image file="_sampleb.pdf" width="5" height="4" clip="no"/>
</Td>
</Tr>
</Table>
</PlaceObject>
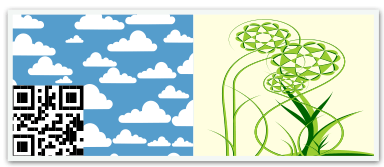
which gives the following output

See also
The section Image behind the text in chapter about tables.
